
мЎ°лӘ… м Ғмҡ©н•ҳкё° - Spot Light
мқҙлІҲмһҘмқҖ кё°мҙҲ мЎ°лӘ… кіјм •мӨ‘ л§Ҳм§Җл§ү мһҘмқҙлқј н• мҲҳ мһҲлҠ” Spot Light мһ…лӢҲлӢӨ.
Spot Lightм—җ лҢҖн•ҙм„ңлҠ” iPhone 3D Programming мұ…м—җм„ңлҠ” лӢӨлЈЁм§Җ м•Ҡкі мһҲмҠөлӢҲлӢӨ. (attenuation к°җмҮ мңЁ л¶Җ분лҸ„ л№ м ё мһҲмқҢ)
мқҙ л¶Җ분м—җ лҢҖн•ҙм„ңлҠ” OpenGL ES 2.0 Programming Guide мұ…мқҳ "8мһҘ Vertex Shader"мқ„ м°ёкі н•ҳлҠ” кІғмқҙ мўӢмҠөлӢҲлӢӨ.
л¬јлЎ OpenGL ES2.0 мұ…мқҖ лҸ…мһҗк°Җ OpenGL мЎ°лӘ…м—җ лҢҖн•ҙм„ң м–ҙлҠҗ м •лҸ„ мқҙн•ҙн•ң мғҒнғңм—җм„ң м„ӨлӘ…мқ„ н•©лӢҲлӢӨ.
к·ёл Үкё° л•Ңл¬ём—җ OpenGL ES л¶Җн„° мӢңмһ‘ н•ҳлҠ” к°ңл°ңмһҗл“ӨмқҖ кө¬нҳ„ н•ЁмҲҳмқё spot_light() н•ЁмҲҳл§Ң лҙҗм„ңлҠ” мқҙлҹ° мҲҳмӢқмқ„ мқҙмҡ©н•ҳл©ҙ лҗҳкІ кө¬лӮҳ н• мҲҳлҠ” мһҲм§Җл§Ң мӢӨм ң лҸҷмһ‘ мӢңмјң ліјмҲҳлҠ” м—ҶмҠөлӢҲлӢӨ.
н•ҳм§Җл§Ң, 13мһҘ к№Ңм§Җ мһҳ мқҙн•ҙн•ҳкі л”°лқј мҳӨм…ЁлӢӨл©ҙ 14мһҘмқҳ Spot LightлҸ„ мұ…лӮҙмқҳ spot_light()н•ЁмҲҳл§Ң ліҙкі лҸ„ м Ғмҡ©н•ҳмӢӨ мҲҳ мһҲмқ„ кІғмқҙлқјкі мғқк°Ғн•©лӢҲлӢӨ.
추к°Җм Ғмқё м°ёмЎ° мһҗлЈҢлЎңлҠ” л°”лҘё мғқнҷңлӢҳмқҳ "[GLSL]23 Spot Light мқҳ кө¬нҳ„" мһҘкіј PowerVR SDK Training Course лӮҙм—җ мһҲлҠ” "ComplexLighting" мҪ”л“ңлҘј 분м„қн•ҙ ліҙмӢңл©ҙ лҸ„мӣҖмқҙ лҗ кІҒлӢҲлӢӨ.
м—¬кё°м„ңлҠ” Spot Lightмқҳ мҲҳмӢқкіј кҙҖл Ёлҗң н•өмӢ¬ л¶Җ분л§Ң м •лҰ¬н•ҳлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.
1. Spot Light
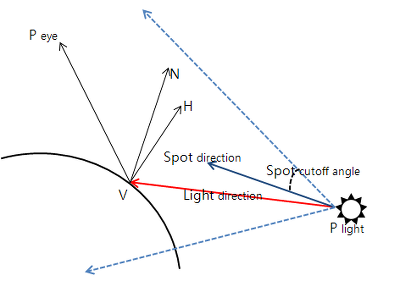
кё°ліём ҒмңјлЎң Spot LightлҠ” лӢӨмқҢкіј к°ҷмқҖ к·ёлҰјмңјлЎң м„ӨлӘ…н• мҲҳ мһҲмҠөлӢҲлӢӨ.

1. кҙ‘мӣҗмңјлЎң л¶Җн„° Spot(м§Җм җ) л°©н–ҘмңјлЎң н–Ҙн•ҳлҠ” лІЎн„° Spot direction кіј кҙ‘мӣҗмқҳ н‘ңл©ҙмқҳ м •м җмңјлЎң н–Ҙн•ҳлҠ” Light direction к°„мқҳ мӮ¬мһҮк°Ғмқ„ кө¬н•ңлӢӨ.
2. к·ё мӮ¬мһҮк°Ғмқҙ Spot cutoff angle ліҙлӢӨ мһ‘лӢӨл©ҙ Spot EffectлҘј кі„мӮ°н•ҳкі , нҒ¬лӢӨл©ҙ к°җмҮ мңЁмқ„ 0.0мңјлЎң л‘”лӢӨ.
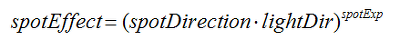
3. Spot factorк°Җ Cutoff angle ліҙлӢӨ мһ‘лӢӨл©ҙ, м•„лһҳмҷҖ к°ҷмқҖ Spot Effect мҲҳмӢқм—җ л”°лқјм„ң кі„мӮ°н•ңлӢӨ.

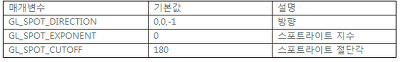
мң„мқҳ мҲҳмӢқмқ„ мҷ„м„ұн•ҳкё° мң„н•ҙм„ңлҠ” лӢӨмқҢкіј к°ҷмқҖ к°’л“Өмқ„ ліёAppмңјлЎң л¶Җн„° uniform нҳ•мңјлЎң л°ӣм•„мҷҖм•ј н•©лӢҲлӢӨ.

(spotExpмқҳ кё°ліёк°’мқҖ 0мңјлЎң мқҙ к°’мқҙ лҶ’м•„м§Җл©ҙ spotEffectк°Җ нҷңм„ұнҷ” лҗҳлҠ” мҳҒм—ӯкіј к·ё л°–м—җ к°җмҮ лҗҳлҠ” мҳҒм—ӯмқҙ л¶Җл“ңлҹ¬мӣҢ 집лӢҲлӢӨ.)
13мһҘк№Ңм§Җ м •лҰ¬н•ң кІғмқ„ кё°мӨҖмңјлЎң 14мһҘмқ„ ліҙл©ҙ Spot LightлҠ” мүҪкІҢ н•ҙкІ°н• мҲҳ мһҲмҠөлӢҲлӢӨ.
Spot Lightм—җ лҢҖн•ң кө¬нҳ„ мҪ”л“ңлҠ” лӢӨмқҢкіј к°ҷмҠөлӢҲлӢӨ.
// ambient + diffuse + specular + attenuation + Spot light
vec3 calcLightAmbDifSpecAttSpot()
{
......
if (u_spotCutOffAngle < 180.0)
{
vec3 S = (vec3(u_spotDirection));
float spot_factor = dot(-L, S); // ----------------------------- (1)
if (spot_factor >= cos(radians(u_spotCutOffAngle))) { // ------- (2)
spot_factor = pow(spot_factor, u_spotExponent); // ------- (3)
} else {
spot_factor = c_zero; // ---------------------------------- (4)
}
att *= spot_factor; // -------------------------------------- (5)
}
......
}
--------------------------------------------------------------------------
(1) Spot directionкіј Light direction мӮ¬мһҮк°Ғ кө¬н•ҳкё°
м§Җм җ л°©н–Ҙмқ„ лӮҳнғҖлӮҙлҠ” Spot direction лІЎн„°мҷҖ кҙ‘мӣҗ л°©н–Ҙмқ„ лӮҳнғҖлӮҙлҠ” Light Direction к°„мқҳ мӮ¬мһҮк°Ғмқ„ кө¬н•©лӢҲлӢӨ.
Spot directionмқҖ ліёAppм—җм„ң кё°ліёк°’мқё (0, 0, -1)лЎң м„Өм • лҗҳм–ҙ мһҲмңјл©°,
Light DirectionмқҖ vertex shaderм—җм„ң кҙ‘мӣҗкіј м •м җмқҳ лІЎн„° м°ЁлҘј нҶөн•ҙм„ң кө¬н•ң Positional LightлІЎн„°лҘј мқҙмҡ©н•©лӢҲлӢӨ.
dot(-L, S)м—җм„ң -Lмқё мқҙмң лҠ” кҙ‘мӣҗкіј м •м җмқҳ лІЎн„° м°ЁлҘј кө¬н–ҲмқҢмңјлЎң к·ё лІЎн„° л°©н–ҘмқҖ "м •м җ->кҙ‘мӣҗ"мңјлЎң н–Ҙн•©лӢҲлӢӨ.
м Җнқ¬лҠ” "кҙ‘мӣҗ->м •м җ" л°©н–ҘмңјлЎң кө¬н•ҙм•ј н•ЁмңјлЎң -Lмқ„ н•ҙмӨҳм•ј н•©лӢҲлӢӨ.
(2) Spot factorмҷҖ cut off angle 비көҗ
Spot LightлҠ” мӣҗлҝ”нҳ•мңјлЎң л№ӣмқҙ 비춰집лӢҲлӢӨ.
мқҙл•Ң мӣҗлҝ”мқҳ мҳҒм—ӯмқ„ м •н•ҳлҠ” кё°мӨҖмқҙ Spot directionмқ„ мӨ‘мӢ¬мңјлЎң spot cut off angle(м ҲлӢЁк°Ғ)мқ„ нҶөн•ҙм„ң кө¬н•ҙ 집лӢҲлӢӨ.
мҰү мқҙ cut off angle лӮҙм—җл§Ң Spot EffectлҘј кі„мӮ° н•ҙмЈјкі , лӮҳлЁём§Җ мҳҒм—ӯмқҖ к°җмҮ мңЁ к°’м—җ 0.0мқ„ н•ҙмӨҢмңјлЎңм„ң л№ӣмқ„ м „л¶Җ л№јмӨҳм•ј н•©лӢҲлӢӨ.
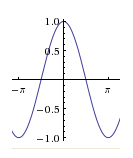
мқҙл•Ң cos() н•ЁмҲҳк°Җ мқҙмҡ©лҗҳлҠ”лҚ° мқҙлҠ” spot_factorк°Җ -Lкіј Sк°„мқҳ лӮҙм Ғмқ„ нҶөн•ҙм„ң кө¬н•ҙ м§җмңјлЎң к·ё кІ°кіјлҠ” cos(theta) мһ…лӢҲлӢӨ.
к·ёлҹ°лҚ° м ҲлӢҘк°ҒліҙлӢӨ мһ‘м•„м•ј н•ңлӢӨкі н•ҳлҠ”лҚ°, 비көҗмӢқмқҖ "нҒ¬кұ°лӮҳ к°ҷлӢӨ" мһ…лӢҲлӢӨ.
мқҙлҠ” м•„лһҳмҷҖ к°ҷмқҙ Cosineн•ЁмҲҳк°Җ Theta к°ҒлҸ„(Range)к°Җ м»Өм§ҲмҲҳлЎқ к·ё кІ°кіјк°’(м№ҳм—ӯ)мқҖ мһ‘м•„м§Җкё° л•Ңл¬ём—җ к·ёл ҮмҠөлӢҲлӢӨ.

кІ°көӯ лӮҙм Ғмқҳ кІ°кіјмқё spot_factorк°Җ cos(CutOffAngle)мқҳ кІ°кіј ліҙлӢӨ нҒ¬лӢӨл©ҙ, к·ё мӮ¬мһҮк°ҒмқҖ мһ‘лӢӨлҠ” кІғмқ„ мқҳлҜён•©лӢҲлӢӨ.
(мқҙ л¶Җ분мқҖ м ңк°Җ мқҙл ҮкІҢ мқҙн•ҙ н–ҲлӢӨлҠ” мқҳлҜё мһ…лӢҲлӢӨ. -г…Ғ-; нҳ№ лӢӨлҘё мқҳлҜёк°Җ мһҲлӢӨл©ҙ лҢ“кёҖ лӢ¬м•„мЈјм„ёмҡ” ^^;)
(4) м ҲлӢЁк°Ғм—җм„ң лІ—м–ҙлӮҳлҠ” мҳҒм—ӯмқҖ к°җмҮ мңЁмқ„ мөңлҢҖм№ҳлЎң лҶ’мқёлӢӨ.
(5) к°җмҮ мңЁм—җ Spot factorмқ„ кіұн•ҙмӨҳм„ң л’Өм—җ мҳӨлҠ” мЈјліҖкҙ‘, нҷ•мӮ°кҙ‘, кІҪл©ҙкҙ‘м—җ м Ғмҡ©н•ҙ мӨҖлӢӨ.

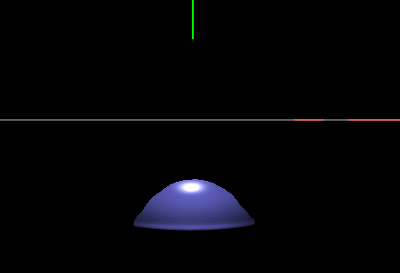
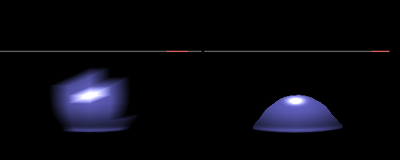
<мҷјмӘҪмқҖ Vertex LightлҘј мқҙмҡ©н•ң Spot Light мқҙл©°, мҳӨлҘёмӘҪмқҖ Pixel LightлҘј мқҙмҡ©н•ң Spot Light>
2. ліёApp м—җм„ң Spot Light мӢӨн–ү н•ҳкё°
Shader лӮҙмқҳ мҪ”л“ңлҠ” мҲҳн•ҷм Ғ л…јлҰ¬к°Җ лӢЁмҲңн•ҙм„ң м–ҙл ём§ҖлҠ” м•ҠмҠөлӢҲлӢӨ.
к·ёлҹ°лҚ°, GLES20 мұ…мқҖ мқ‘мҡ© App лӢЁ л¶Җ분мқҖ мғқлһөлҗҳм–ҙ мһҲкё° л•Ңл¬ём—җ, лҸ„лҢҖмІҙ Spot directionмқҖ мҷң? (0, 0, -1)мқ„ л„Јм–ҙм•ј н•ҳкі ,
Spot ExponentлҠ” лӘҮмңјлЎң мһЎм•„мӨҳм•ј н•ҳлҠ”м§Җ? Cut Off Angle м ҲлӢЁк°ҒмқҖ 180лҸ„лҘј л„ҳм–ҙк°Җл©ҙ м–ҙл–»кІҢ лҗҳлҠ”м§Җ?
Light directionмқҖ лӘҮмңјлЎң мһЎм•„м•ј н•ҳлҠ”м§Җ? л“ұм—җ лҢҖн•ҙм„ңлҠ” мұ…л§Ң лҙҗм„ңлҠ” м•ҢмҲҳ м—ҶмҠөлӢҲлӢӨ.
к·ёлҹј мӢӨм ң мқ‘мҡ© Appм—җм„ңлҠ” м–ҙл–»кІҢ нҳём¶ң н•ҙ мӨҳм•ј н•ҳлҠ”м§Җ ліҙлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.
void RenderingEngine::Initialize(int width, int height)
{
......
m_pixelLight.Uniforms.AttenuationFactor = glGetUniformLocation(program, "u_attenuationFactor");m_pixelLight.Uniforms.IsAttenuation = glGetUniformLocation(program, "u_computeAttenuation");
m_pixelLight.Uniforms.LightRadius = glGetUniformLocation(program, "u_lightRadius");
m_pixelLight.Uniforms.SpotDirection = glGetUniformLocation(program, "u_spotDirection");
m_pixelLight.Uniforms.SpotExponent = glGetUniformLocation(program, "u_spotExponent");
m_pixelLight.Uniforms.SpotCutOffAngle = glGetUniformLocation(program, "u_spotCutOffAngle");
......
}
-----------------------------------------------------------------------------------
Attenuationкіј Spot Factorм—җ лҢҖн•ң мӢ к·ң uniform нҳ•л“Өмқҙ 추к°Җ лҗҳм—ҲмқҢмңјлЎң мқҙлҘј мҙҲкё°нҷ” н•ЁмҲҳм—җ 추к°Җн•ҙ мӨҚлӢҲлӢӨ.
-----------------------------------------------------------------------------------
void RenderingEngine::Render(const vector<Visual>& visuals)
{
......
// --------------------------------------------
// PixelLight
bool bIsPixelLight = true; // -------------------------------------- (1)
ProgramHandles handler;
if (bIsPixelLight)
handler = m_pixelLight;
else
handler = m_vertexLight;
glUseProgram(handler.Program);
// Set the light Mode // -------------------------------------- (2)
// 0 : MENU_DIFFUSE_MATERIAL -> DIFFUSE_MATERIAL
// 1 : MENU_DIFFUSE_LIGHT -> DIFFUSE_LIGHT
// 2 : MENU_AMBIENT_DIFFUSE_LIGHT -> AMBIENT_DIFFUSE_LIGHT
// 3 : MENU_AMBIENT_DIFFUSE_SPECULAR_LIGHT -> AMBIENT_DIFFUSE_SPECULAR_LIGHT
// 4 : MENU_AMBIENT_DIFFUSE_SPECULAR_ATT_LIGHT -> AMBIENT_DIFFUSE_SPECULAR_ATT_LIGHT
// 5 : MENU_AMBIENT_DIFFUSE_SPECULAR_ATT_SPOT_LIGHT -> AMBIENT_DIFFUSE_SPECULAR_ATT_SPOT_LIGHT
glUniform1i(handler.Uniforms.LightMode, MENU_AMBIENT_DIFFUSE_SPECULAR_ATT_SPOT_LIGHT);
//glUniform4f(handler.Uniforms.AmbientLight, 0, 0, 0, 0);
// Initialize various state.
glEnableVertexAttribArray(handler.Attributes.Position);
glEnableVertexAttribArray(handler.Attributes.Normal);
GLfloat weight = sin(interpolation_z) * 3;//12.0f;//1.5f; // ------------------- (3)
//weight = 0.0f;
//glUniform1f(handler.Uniforms.Interpolation_z, (GLfloat) weight);
//LOG_PRINT("interpolation_z:%f, cos(%f)", interpolation_z, weight);
interpolation_z += (2*Pi) * 0.0015f;
// Set the attenuation factor. // -------------------- (4)
//vec3 attenuationFactor(1.5f, 0.5f, 0.2f);
vec3 attenuationFactor(1.0f, 0.0f, 0.0f);
glUniform3fv(handler.Uniforms.AttenuationFactor, 1, attenuationFactor.Pointer());
glUniform1i(handler.Uniforms.IsAttenuation, 1);
glUniform1f(handler.Uniforms.LightRadius, 4.0f);
// Set the light position.
//vec4 lightPosition(0.f, 0.f, -1.f, 1.0f); // for ortho
vec4 lightPosition(0.f, 0.f, -6.f, 1.0f); // --------------------------------- (5)
//lightPosition.x += weight;
lightPosition.z = max(-6.5f, lightPosition.z+weight*2.f); // --------------- (6)
lightPosition.y += weight;
//LOG_PRINT("lightPosition:(%f, %f, %f) + weight(%f)", lightPosition.x, lightPosition.y, lightPosition.z, weight);
glUniform4fv(handler.Uniforms.LightPosition, 1, lightPosition.Pointer());
// Set the spot direction.
vec4 spotDirection(0, 0, -1, 1); // ---------------- (7)
glUniform4fv(handler.Uniforms.SpotDirection, 1, spotDirection.Pointer());
glUniform1f(handler.Uniforms.SpotExponent, 0.0f);
glUniform1f(handler.Uniforms.SpotCutOffAngle, 25.0f);
//glUniform1f(handler.Uniforms.SpotExponent, 40.0f);
//glUniform1f(handler.Uniforms.SpotCutOffAngle, 51);
......
}
-------------------------------------------------------------------
(1) : bIsPixelLight ліҖмҲҳ м„Өм •н•©лӢҲлӢӨ.
Pixel LightлЎң лҸҷмһ‘н• м§Җ Vertex LightлЎң лҸҷмһ‘н• м§Җ м„ нғқн• мҲҳ мһҲмҠөлӢҲлӢӨ.
(2) : Spot Lightк°Җ лҸҷмһ‘н•ҳлҸ„лЎқ м„Өм •н•©лӢҲлӢӨ. ; MENU_AMBIENT_DIFFUSE_SPECULAR_ATT_SPOT_LIGHT
(3) : Light Positionмқҳ мң„м№ҳлҘј ліҖкІҪ мӢңмјңмЈјкё° мң„н•ң к°ҖмӨ‘м№ҳ к°’мһ…лӢҲлӢӨ.
мқҙ к°’мқҖ sin()н•ЁмҲҳлЎң лҸҷмһ‘ н•ЁмңјлЎң 0~1~-1~0 лҘј л°ҳліөн•©лӢҲлӢӨ.
м—¬кё°м—җ м„ё л°°лҘј к°Җн•ҙ мӨҢмңјлЎң 0 ~ 3 ~ 0 ~ -3 ~ 0 к°’мқҙ к°ҖмӨ‘м№ҳ к°’мңјлЎң мқҙмҡ©н•©лӢҲлӢӨ.
(4) : Attenuation factorмқё к°җмҮ мңЁ к°’мқ„ м„Өм • н•©лӢҲлӢӨ.
кё°ліёк°’мқё (1.0, 0.0, 0.0)мңјлЎң м„Өм • лҗҳм–ҙ мһҲм§Җл§Ң, м•һмһҘм—җм„ң л°°мӣ лҚҳ кҙ‘мӣҗмқҳ л°ҳм§ҖлҰ„ кіөмӢқм—җ мқҳн•ҙм„ң к°җмҮ мңЁмқҙ м Ғмҡ© лҗ©лӢҲлӢӨ.
(5) : Light Positionмқ„ м„Өм • н•©лӢҲлӢӨ.
Light Position м„Өм •мқҖ (0, 0, -6)мңјлЎң мӢңмһ‘н•©лӢҲлӢӨ.
мҳҲм ңлҠ” CameraлҘј нҶөн•ҙм„ң Z축мқ„ м •л©ҙмңјлЎң ліҙлҠ” мғҒнғңм—җм„ң м№ҙл©”лқјлҘј 10л§ҢнҒј л’ӨлЎң ләҖ мғҒнғң мһ…лӢҲлӢӨ. (eye(0, 0, 10))
лӢӨмӢң л§җн•ҳл©ҙ, лӘЁлҚё к°қмІҙлҠ” мӣ”л“ң мўҢн‘ңкі„лҘј кё°мӨҖмңјлЎң Z축мқ„ кё°мӨҖмңјлЎң -10 л§ҢнҒ° л’Өм—җ мһҲлҠ” мғҒнғңмһ…лӢҲлӢӨ.
к·ёлҹјмңјлЎң кҙ‘мӣҗ мң„м№ҳлҘј лӘЁлҚё к°қмІҙ(лЎң컬 мўҢн‘ң)м—җ к°Җк№Ңмқҙ лӢӨк°Җк°ҖкІҢ н•ҳкё° мң„н•ҙм„ң -6 л§ҢнҒј л№јмЈјм—ҲмҠөлӢҲлӢӨ.
(6) : (3)лІҲм—җ кі„мӮ°н•ң weightк°’мңјлЎң кҙ‘мӣҗ мң„м№ҳлҘј ліҖкІҪн•ҙ мӨҚлӢҲлӢӨ.
yмҷҖ zк°’мқ„ ліҖкІҪн•ҙ мӨҚлӢҲлӢӨ.
Zк°’мқҳ кІҪмҡ°, мӢңмһ‘ м„Өм •к°’мқҙ -6мқёлҚ° лӘЁлҚё к°қмІҙ(лЎң컬 мўҢн‘ң)мқҳ мӣҗм җмқҖ -10мһ…лӢҲлӢӨ. к·ёлҹ°лҚ° Zк°’мқҙ -6.5 мқҙн•ҳлЎң лҚ” лӮҙл Өк°Җл©ҙ,
кҙ‘мӣҗмқҙ лӘЁлҚё к°қмІҙмҷҖ 충лҸҢмқ„ мқјмңјнӮӨлҠ”м§Җ кҙ‘мӣҗмқҙ мӮ¬лқјм ё лІ„лҰҪлӢҲлӢӨ. ^^
к·ёлһҳм„ң Zк°’мқҳ мөңлҢҖн•ң л©Җм–ҙм§ҖлҠ” мң„м№ҳлҠ” -6.5лЎң н•ңм • мӢңмј°мҠөлӢҲлӢӨ.
(7) : Spot Directionмқ„ м„Өм • н•©лӢҲлӢӨ.
кё°ліё к°’мқё (0, 0, -1, 1)лЎң м„Өм •н•©лӢҲлӢӨ.
wк°’ 1мқҖ vertex positonмқҳ wмҷҖ лҸҷмқјн•ҳлӢӨкі ліёлӢӨкі н•©лӢҲлӢӨ.
мқҙ мҳҲм ңм—җм„ңлҠ” wк°’мқҖ мӢӨм ң shading мӨ‘м—җ мӮ¬мҡ©лҗҳм§ҖлҠ” м•ҠмҠөлӢҲлӢӨ.
Spot ExponentлҠ” кё°ліёк°’мқё 0мңјлЎң н•ҳмҳҖмңјл©°, мқҙ к°’мқ„ лҶ’мқҙл©ҙ Spot Light кІҪкі„м§Җм җмқҙ л¶Җл“ңлҹ¬ м§Җл„Өмҡ” ^^;
Spot Cut Off AngleмқҖ 25лҸ„лЎң м„Өм • н•ҳмҳҖмңјл©°, мқҙ к°’мқ„ лҶ’мқҙл©ҙ Spot Light к°Җ м»Өм§ҖкІҢ лҗ©лӢҲлӢӨ.
(180лҸ„ мқҙмғҒ мҳ¬лҰ¬л©ҙ Spot Lightк°Җ лҸҷмһ‘н•ҳм§Җ м•ҠкІҢ лҗ©лӢҲлӢӨ.)
----- м—¬кё°м„ң л¶Җн„°лҠ” м ң мЈјкҙҖм Ғмқё кҙҖм җ мқҙкё° л•Ңл¬ём—җ нӢҖлҰҙмҲҳлҸ„ мһҲмҠөлӢҲлӢӨ. м ҖлҸ„ лҸ…н•ҷ мқҙм–ҙм„ң ^г…Ғ^; -----
м—¬кё°м„ң мӨ‘мҡ”н•ң к°’мқҖ -1 мһ…лӢҲлӢӨ. мҠӨнҢҹ лқјмқҙнҠёк°Җ м •мғҒм ҒмңјлЎң лҸҷмһ‘н•ҳкё° мң„н•ҙм„ңлҠ” мқҙ к°’мқҖ мқҢмҲҳм—¬м•ј н•©лӢҲлӢӨ.
кҙ‘мӣҗмқҳ мң„м№ҳмқё Light PositonмқҖ мқҢмҲҳ л°©н–ҘмңјлЎң ліҙкі мһҲмҠөлӢҲлӢӨ.
Spot LightлҸ„ к°ҷмқҖ л°©н–Ҙмқё мқҢмҲҳ л°©н–ҘмңјлЎң ліҙкі мһҲм–ҙм•ј Lкіј Sк°„мқҳ лӮҙм Ғмқ„ нҶөн•ҙм„ң кө¬н•ҳлҠ” мӮ¬мһҮ к°Ғмқҙ мҳҲк°Ғ лӮҙм—җм„ң кө¬н•ҙ м§ҖкІҢ лҗ©лӢҲлӢӨ.
л§Ңм•Ҫ Spot Lightк°Җ (0, 0, 1) мқҙл©ҙ Lкіј Sмқҳ лІЎн„° л°©н–Ҙмқҙ л°ҳлҢҖк°Җ лҗҳм–ҙ лІ„л Өм„ң лӮҙм Ғмқ„ нҶөн•ҙм„ң кі„мӮ° лҗҳлҠ” мӮ¬мһҮ к°ҒмқҖ мҳҲк°Ғмқҙ м•„лӢҢ л‘”к°Ғмқҙ лҗҳм–ҙ лІ„лҰҪлӢҲлӢӨ.
к·ёлҹјмңјлЎң мқҙ л¶Җ분мқҖ (0, 0, -1)мқҙ лҗҳм–ҙм•ј н•ҳлҠ”кІғ к°ҷмҠөлӢҲлӢӨ.
(м•„лӢҗмҲҳлҸ„ мһҲмҠөлӢҲлӢӨ. м–ҙмЁӢл“ м–‘мҲҳлЎң н•ҳл©ҙ нҡЁкіјк°Җ мӣҗн•ҳлҠ” л°”лҢҖлЎң лӮҳмҳӨм§Җ м•ҠмҠөлӢҲлӢӨ.)
<Vertex shaderлЎң кө¬нҳ„лҗң Spot Light>
<Pixel shaderлЎң кө¬нҳ„лҗң Spot Light, Exponent 0>
<Pixel shaderлЎң кө¬нҳ„лҗң Spot Light, Exponent 36>
3. кІ°лЎ
м—¬кё°м„ң м„ӨлӘ…н•ң л¶Җ분л“ӨмқҖ iPhone 3D Programming мұ…кіј OpenGL ES 2.0 Programming Guide мұ…м—җ мқҙлҜё лӮҳмҷҖ мһҲлҠ” лӮҙмҡ© мһ…лӢҲлӢӨ.
мұ…мқ„ мҡ°м„ ліҙмӢңкі м—¬кё°м„ңмқҳ лӮҙмҡ©мқҖ л ҲнҚјлҹ°мҠӨлЎң м •лҸ„лЎң мқҙмҡ©н•ҳмӢңл©ҙ лҗ кІғ к°ҷмҠөлӢҲлӢӨ.
мң„мқҳ л‘җ мұ…м—җм„ң м•„мү¬мҡҙ л¶Җ분мқҖ к·ёлҰјмһҗ нҡЁкіјм—җ лҢҖн•ҙм„ңлҠ” лӢӨлЈЁм§Җ м•Ҡм•ҳмҠөлӢҲлӢӨ.
к·ёлҰјмһҗ нҡЁкіјм—җ лҢҖн•ҙм„ңлҠ” Shader X2:Direct X9 мүҗмқҙлҚ” н”„лЎңк·ёлһҳл°Қ мұ…м—җ м„ӨлӘ…мқҙ лӮҳмҷҖ мһҲлҚҳлҚ°,
к¶ҒкёҲн•ҳмӢ 분мқҖ X2 мұ…мқ„ м°ёкі н•ҳм…”лҸ„ мўӢмқ„ кІғ к°ҷл„Өмҡ”.
мқҙмғҒмңјлЎң мЎ°лӘ…кіј кҙҖл Ён•ң кё°мҙҲ кіјм •мқ„ л§Ҳл¬ҙлҰ¬ н•ҳлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.
м–ҙлҠҗмғҲ к°•мўҢлҘј м“°кё° мӢңмһ‘н•ңм§ҖлҸ„ н•ңлӢ¬мқҙ лҗҳм—ҲмҠөлӢҲлӢӨ.
ліҙнҶө н•ңлӢ¬м—җ 4к°ңм •лҸ„ нҸ¬мҠӨнҢ… н–ҲлҠ”лҚ°, 14к°ңлҘј н•ҳлӢӨлӢҲ м—„мІӯлӮҳкІҢ нҸӯн’Қ 집필^^;мқ„ н–Ҳл„Өмҡ”. нҒӯ
м•һмңјлЎңлҠ” мҶҚлҸ„ мЎ°м Ҳмқ„ н•ҳл©ҙм„ң кёҖмқ„ мҚЁм•јн• кІғ к°ҷл„Өмҡ”. -г…Ғ-;
м§ҖкёҲк№Ңм§Җ м—¬кё°м„ң м„ӨлӘ…н•ң л°©лІ•л“ӨмқҖ мұ…мқ„ ліҙкі мӢӨн–үн•ҙ лҙҗм„ң мқҙл ҮкІҢ лҗҳкІ кө¬лӮҳ н•ҳкі мғқк°Ғн•ҳлҠ” м җл“Өмқ„ м •лҰ¬н•ң кІғмһ…лӢҲлӢӨ.
мӢӨм ң к°•мқҳлҘј л“Јкұ°лӮҳ л§ҲмҠӨн„° 분н•ңн…Ң мӮ¬мӮ¬ л°ӣмқҖкІғмқҙ м•„лӢҲм–ҙм„ң мҳӨлҘҳк°Җ мһҲмқ„ мҲҳлҸ„ мһҲмҠөлӢҲлӢӨ. ^^;
нҳ№ л…јлҰ¬м—җ л¬ём ңк°Җ мһҲкұ°лӮҳ м •м •мқҙ н•„мҡ”н•ң л¶Җ분мқҙ мһҲлӢӨл©ҙ лҢ“кёҖлЎң м§Җм Ғн•ҙ мЈјмӢӯмӢңмҡ”.
лӢӨмқҢ мһҘ л¶Җн„°лҠ” мЎ°лӘ… кё°лІ•мӨ‘ Cartoon нҡЁкіјлҘј мЈјлҠ” Toon Shadingмқ„ к°„лӢЁн•ҳкІҢ м •лҰ¬н•ң нӣ„м—җ Texture мІҳлҰ¬лЎң л„ҳм–ҙк°ҖлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.
OGLES20 Template Application ported to mfc and android





